Talon Accessibility
Your course content should be designed for all types of users. This includes students with disabilities and students with different learning preferences.
Learn more about D2L’s commitment to accessibility.
Talon HTML Editor Accessibility

-
Headings
Headings need to be labeled specifically as a “Heading” and need to be hierarchical order. Please remember Do not skip the heading levels.

 Why is it important?
Why is it important?
Headings, allows assistive technology users to navigate the document by section, instead of having to start reading from the beginning every time. Additionally, headings help you to chunk out your content, and make it easier for everyone to read. Headings must be used in the correct order for them to be useful. Do not skip heading levels.
 How to change the simple text to a Heading?
How to change the simple text to a Heading?
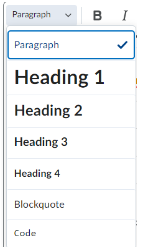
- Highlight the text you want to be a heading in the HTML Editor.
- Go to the Toolbar and select the Heading level from the dropdown menu.
2. Lists
Lists need to be formatted using the list tool that assistive technology users can identify that there is a list of items into the text.

 Why is List important?
Why is List important?
List formatting allows assistive technology users to read it as an item not as a sentence and the context will be conveyed to the student.
 How to add a list into your Document
How to add a list into your Document
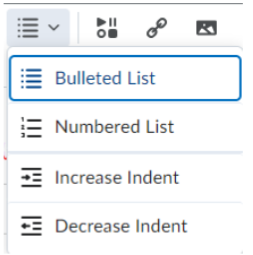
- Highlight the content you want to make into a list.
- Select on the Bulleted List icon, Select the Bullet or Number list options and you can also format it by selecting increase/ decrease indent.
3. Hyperlinks
Having meaningful link text is important for everyone to navigate the external website, or article, etc.

 What is Hyperlink important?
What is Hyperlink important?
If the links are meaningful it is easy to navigate the external links for everyone, but especially screen reader users.
 How to add Hyperlink in your Text In Talon?
How to add Hyperlink in your Text In Talon?
-
-
-
-
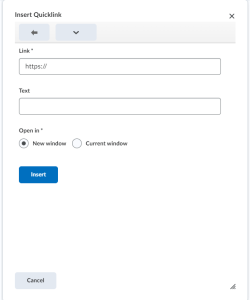
- Highlight a meaningful title for the Link; it could be the title of the article or website.
- Click on the Insert Quick Link
 icon from the toolbox.
icon from the toolbox. - Make sure the button next to “New Window” is checked. It will open the links in a new tab, and not be taken out of the Talon.
-
-
-
- Click the Insert button.
4. Images
Content page sometimes has images and shapes to help us explain the content. Providing alternative text description for images and shapes allows screen reader users to benefit from the information being conveyed by an image.

 Why is it important?
Why is it important?
Screen reader users benefit from the information conveyed by images. That is why images need at least one or two concise sentences to describe the images, explaining why the page includes these images and how students will benefit from them.
 How to add Alt Text to images?
How to add Alt Text to images?
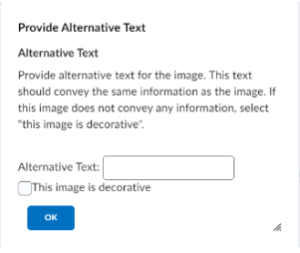
- First insert an image into the page by clicking the insert image icon from the toolbar.
- Select the image either from your computer, URL or from course Offering File.
- Select “Add”.
- From “Provide Alternative Text”, add one or two descriptive text or check “This image is decorative” if the image is used only for decorative purposes.
- Select “Ok”.
5. Tables
When creating tables in Talon, we need to consider whether the information truly needs to be in a table. If the answer is “Yes”, then we need to ensure the table is accessible and makes sense for all students but especially students who rely on assistive technologies.

 Why is it Important?
Why is it Important?
If the Information needs to be in Table in the Content page of the Course, it is essential to have column header to assist technology users to understand how this information is laid out in the table.
 How to Make Table Accessible in Talon?
How to Make Table Accessible in Talon?
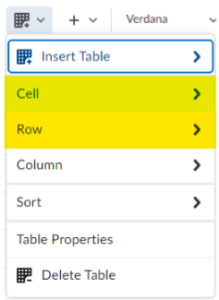
- Put your cursor in one of the cells you want to mark up as a table header, then click on the drop-down menu next to the Table icon in the toolbar.
- Select the “Cell Properties” or “Row Properties” from the new dialog box. According to your table you can select a cell as a header and row as a header or both.
- In the “Cell Properties” or “Row Properties” select the cell/row as a Header cell in the drop down list.
- Select “Save”.
- Repeat these steps for each cell to make them header.
Note: You will see the changes in each cell within table headers because the appearance of the cells will change.
6. Equations
If you are teaching a course and you need to add formulas, special symbols, equations in your content page, you need to use the “Equation” menu.

 Why is it Important?
Why is it Important?
Adding equation symbols in a content page in Talon using formats like MathML or LaTeX is crucial for accessibility because it ensures screen readers can interpret them correctly, benefiting students with visual impairments. It also makes it easier to adjust text size in the page, and display properly on different devices, helping create a more inclusive learning experience.
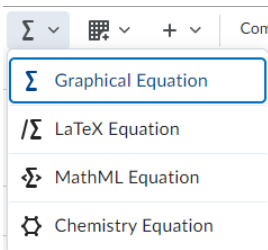
 How do I add special characters (mathematical equations, chemistry equations, MathML equations, LaTeX equations) in the Talon HTML editor?
How do I add special characters (mathematical equations, chemistry equations, MathML equations, LaTeX equations) in the Talon HTML editor?
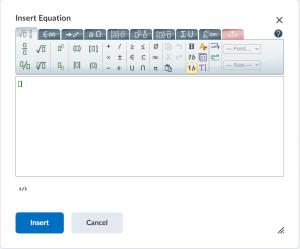
- Put your cursor where you want to add Mathematical equations, Chemistry Equation, MathML Equation, LaTex Equation. The editor provides the necessary elements to construct equations quickly and easily.
- Each tab in the editor toolbar opens a palette of related mathematical symbols.
- From the general Tab, you can build equations using common mathematical elements, such as fractions, roots, or operators, as well as format the text.
- In the Insert Equation window, enter your equation using keyboard characters and your cursor to select symbols from the tabs.
- Click Insert.

Note 1: You can also access the HTML and Graphical Equation editors from the quiz tool in Talon. When you click on a field where formatting can be applied, the HTML Editor appears. From the HTML Editor, you can select the Graphical Equation Editor and choose the type of equation you want to create.
Note 2: You can use equations in the Announcement Tool as described above. To use equations in a Discussion, select “Other Insert Options” (+ Icon) from the toolbar.
7. Accessibility Checker in Talon
Built-in “Accessibility Checker” helps check accessibility of content pages in Talon.

 Why is it Important?
Why is it Important?
The Built- in accessibility checker helps us to assist in meeting legal and institutional accessibility standards and guidelines, avoiding potential compliance issues. It simplifies the process of enhancing the accessibility of your content pages.
 How to Improve an Online Course in Talon Using the Accessibility Checker
How to Improve an Online Course in Talon Using the Accessibility Checker
- Click on the content item to open it in the editor.
- Click on the Accessibility Checker
 icon in the editor toolbar.
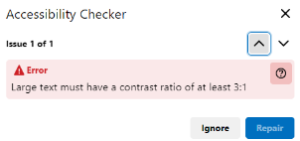
icon in the editor toolbar. - The Accessibility Checker will scan your content and highlight any accessibility issues. It will provide a list of detected issues along with suggestions for fixing them.
- You can review all issues by selecting an arrow to move it forward and backward.
- After making the necessary corrections, run the Accessibility Checker again to ensure all issues have been resolved.
- Once all issues are addressed, save your changes to the content page.
Allow Flexible Submission in Talon
1. Extend the Time Limitation on Quizzes for a Student
Sometimes students, whether they have any disabilities or not, may have a difficult time with assessments if they have a time limit. If the time limit is the essential for this assessment, the instructor can still accommodate this assignment time for specific students.
 Why is it important?
Why is it important?
- You may have specific students with accommodation letters from Accommodation center of the college. It makes it a legal requirement for the instructor to extend the quiz time for each learner based on their recommended accommodation time.
- Students may request this time because of her personal reasons and agree with the instructor such as a non-traditional student who has a family member that they need to take care of the quiz time.

 How to extend the time limit on Quizzes in Talon for Accommodation request (if any case that you received the accommodation letter for the students).
How to extend the time limit on Quizzes in Talon for Accommodation request (if any case that you received the accommodation letter for the students).
-
-
-
-
- Extend the time limitation on Quizzes for a student
- Log in to the Talon and access your course.
- Click on “Course Admin” in the Navbar.
- Navigate to “Classlist” on the Course Admin and click on the drop-down menu next to each student’s name who needs time extension for the accommodation.
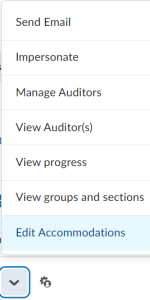
- Select “Edit Accommodations” from the dialog box.
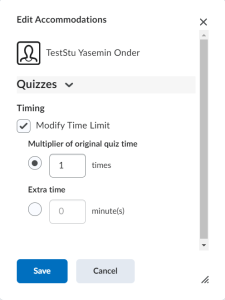
- Check the box that says “Modify time limit.”
- In the field provided, enter “1.5” to indicate a 1.5X time accommodation, for example.
- Repeat these steps for other students who have accommodations.
-
-
-

Note 1: As an instructor, you may decide to create quizzes without time restrictions, in which case no accommodation setting would need to be set.
Note 2: If you set up extension time for the student at the beginning of the semester, you do not need to repeat this process for each quiz.
For more information in Talon User’s Guide .
2. Set Up Availability Dates & Conditions
After releasing the assignment, some students may need an extension for various reasons. Follow these steps to extend the time for specific students or groups of users:
- Click on “Course Admin” in the Navbar.
- Choose the assignment for which you want to extend the due date for specific students or groups.
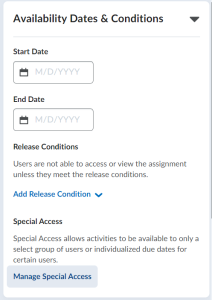
- In the assignment page, locate the “Availability Dates and Conditions” section in the right-hand corner.
- Select “Manage Special Access”.

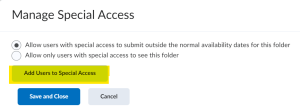
5. Click on “Add Users to Special Access”.
6. Make the necessary changes accordingly.

Additional Tips for Course Content Page Design
- Before releasing your course, preview it from a student’s perspective. Switch your instructor account to “View as Student” to see how your students will experience the course. Repeat this process to ensure that modules are visually appealing, assignments are accessible, and discussion forums are visible to students.
- Add TestStu in your course. In order to use your student persona you access it through Talon, within the course:
- Talon > Course Admin
- Classlist > find your k-stu persona on the list
- Click on the action arrow [v] associated with the name > Impersonate > Yes
- That will give you the k-stu view
- When you are done > click on TestStu in the upper right hand corner of the screen > click the close icon “x”
- Set up a survey to help you determine the learning needs of learners.
- Create an “ALLY” Information page for students to inform them that course content can be accessible in different formats such as Audio, Braille, e pub, or Tagged PDF, etc.
- Don’t use color alone to convey meaning. Avoid relying on color alone to make distinctions, comparisons, or highlight elements on a webpage. If you categorize something solely by color, individuals who are colorblind or blind will not be able to perceive the distinction.
- If you are using third-party tools, please ask your publisher about accessible textbooks and digital content such as quizzes, presentations, and any additional tools you design your course on. All materials need to be accessible.
- Get familiar with Kirkwood Community College resources to help you make your content accessible.

