Learning Objectives
By the end of this chapter, you should be able to:
- Explain what sketchnoting is
- Translate concepts, ideas, and objects into visual metaphors
Thinking & Speaking Visually
Now that we’ve discussed the key elements to developing a story and the importance of visual storytelling, let’s explore what it means to visually express it. In order to think visually, you need to have the equivalent of visual “letters”, words, and vocabulary to express your ideas visually. Often, we rely on written words to document or capture our thinking. But how might you express your thoughts and ideas visually?
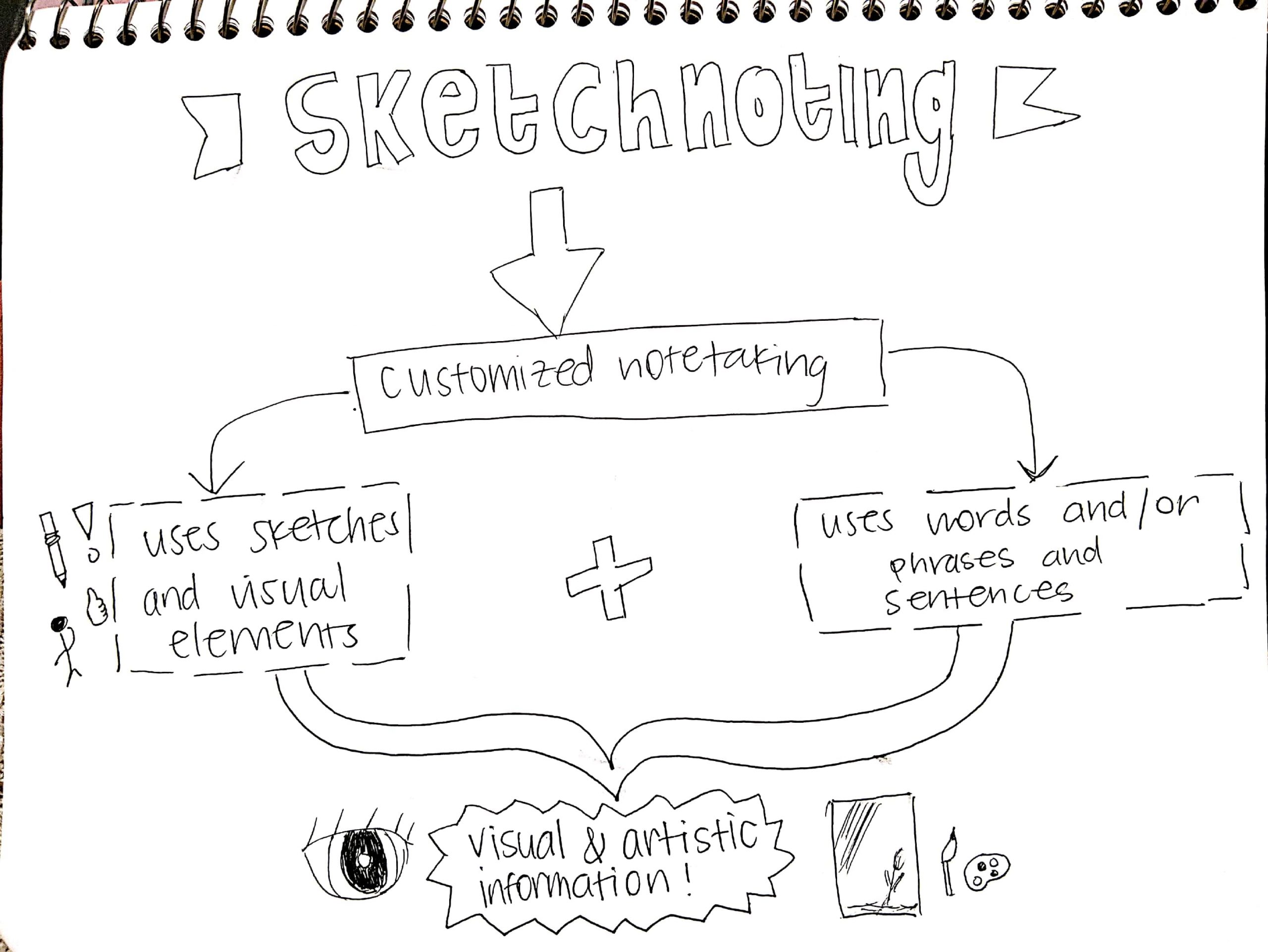
While some people may think this requires exceptional drawing or artistry skills, that is incorrect. Anyone can express themselves visually and the best way to start practicing this is to start using a combination of text and “visual images” whenever you take notes or are jotting down ideas. Keep in mind that, much like handwritten notes, these “visual images” are not intended for broad consumption (or even viewing) by others. Rather they simply capture your ideas or perceptions using a visual icon, doodle, sketch, or basic drawing. This practice is commonly referred to as sketchnoting. Sketchnoting, also commonly referred to as visual notetaking, is the creative and graphic process, where people record their thoughts by using illustrations, symbols, structures, and texts (see example below).
 Source: By Amytangg – Own work, CC BY-SA 4.0, https://commons.wikimedia.org/w/index.php?curid=76687385
Source: By Amytangg – Own work, CC BY-SA 4.0, https://commons.wikimedia.org/w/index.php?curid=76687385
Here is a great 12-minute video, How to Sketchnote without Drawing:
In general, by engaging in visual notetaking, you can enhance your own learning, become a better problem solver, and better connect and share ideas.
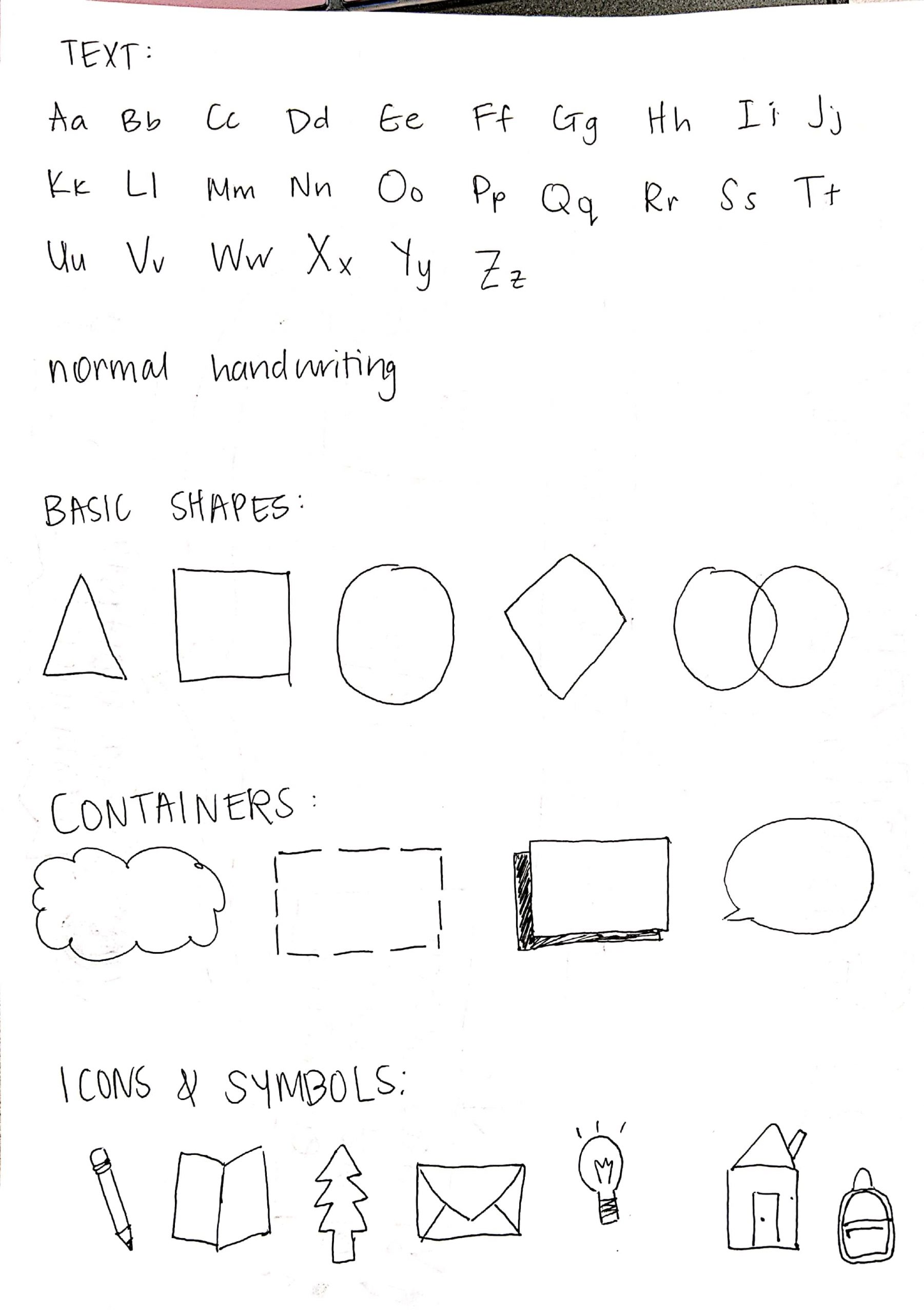
In the following image, you will see that by combining handwritten text, basic shapes, containers, and many icons or symbols, it is possible to build a visualization that communicates your ideas and concepts much more clearly and with fewer words / text. And, remember that our brains are programmed to consume information visually. So, not only will this help you, but it will also be easier for others, regardless of their native language, to understand, as well!
 Source: By Amytangg – Own work, CC BY-SA 4.0, https://commons.wikimedia.org/w/index.php?curid=76687386
Source: By Amytangg – Own work, CC BY-SA 4.0, https://commons.wikimedia.org/w/index.php?curid=76687386
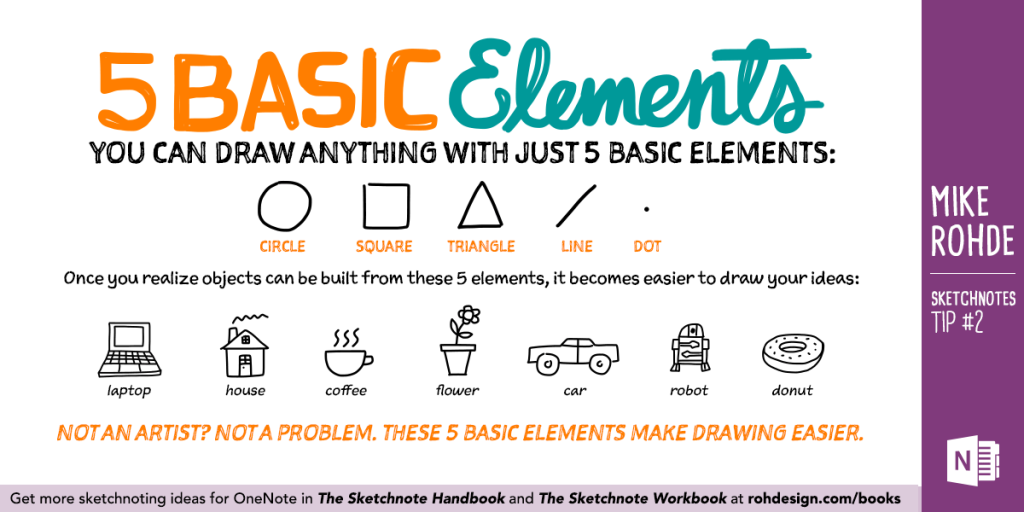
Surprisingly, most elements can be drawn using 5 basic drawing elements (see image below):

- Circle
- Square
- Triangle
- Line
- Dot
If you want some inspiration on how to hand-draw icons or symbols, you can either perform a Google image search on any term (concept, product, etc.) plus the word “icon”, e.g., “ad impression icon”, or you can watch the following 19-min video, Sketching Icons – 50+ Hand-Drawn Icons:
In order to create better visual stories, you will need to practice using visual language yourself. Visual notetaking is a great way to practice for yourself and to begin thinking much more visually. Beyond thinking visually, it is essential to also understand how your visual stories can deliver value to your target audience, which brings us to our next topic – target markets and audiences.
Key Takeaways
Visual storytelling is an engaging way to share stories, ideas, and values.
- In order to tell stories visually, it is important to have a “visual language”.
- Sketchnoting is great way to train yourself to start thinking more visually and in visual metaphors.
- Sketchnoting may only be for your own consumption, but can be used to draft ideas and explore visual ways to present visual stories and ideas.
Exercises & Additional Resources
Like many new things, sketchnoting may feel challenging at first and may also take more time than simply writing down words. But, with practice, it does get easier and faster. Here are some exercises that can help you practice:
- Watch an educational, tutorial, or procedural video on a topic you find interesting. As you are watching it, document what you are learning by sketchnoting. Feel free to pause the video to think about how you can visually best represent your learnings and key takeaways. You can do the same with an educational, tutorial, or procedural podcast.
- List several key industry concepts or terms and come up with several possible symbols, icons, or sketches that could represent these terms.
- Take a written sentence or paragraph and “translate” it visually using sketchnotes.
Additional Visual & Audio Storytelling Tools & Resources
Many marketers argue that they are not creative or graphic designers. However, there are many online resources that provide beautiful templates as a starting point. As a result, marketers can focus on developing their story’s narrative and key messages and use the following free tools to visual their ideas:
(Some of these tools offer paid premium versions.)
- Canva (General Purpose Visual Media Designs & Editor) – http://canva.com
- Piktochart (Infographic / Visual Document Creator) – http://piktochart.com
- Visme (Visual Document Creator) – https://www.visme.co/
- 7 Elements Of A Great Product Video (with examples) – https://idearocketanimation.com/14293-animated-product-videos/
- Free Stock Photos –
- Freepik – https://freepik.com
- Pexels – https://www.pexels.com/
- Pixabay – https://pixabay.com/
- Unsplash – https://unsplash.com/
- Canva Free Photos: https://www.canva.com/photos/free/
- Videvo (Stock Videos) – https://www.videvo.net/
- Vexteezy (Vector Art, Stock Photos & Videos) – https://www.vecteezy.com/
- Powtoon (Animated Videos & Presentation Maker) – https://www.powtoon.com/home/
- Biteable (Animation & Video Maker) – https://biteable.com/
- Pixton (Comic Strip Maker) – https://www.pixton.com/
- Animaker (Animated Videos) – https://www.animaker.com/
- Moovly (Video) – https://www.moovly.com/
- StoryBoardThat (StoryBoard / Comic Strip Maker) –
http://www.storyboardthat.com/business/team-and-business-edition - iMovie (Apple) (Video Production)
- Microsoft Photos (Microsoft) (Video Production)
- Adobe Spark (Cloud-based Video Production) – https://spark.adobe.com/
- Buzzsprout (Audio Podcasts) – https://buzzsprout.com
- Podbean (Audio / Video Podcasts) – https://podbean.com
- RedCircle (Audio Podcasts) – https://redcircle.com
- Anchor.fm (Audio Podcasts) – https://anchor.fm
- Bensound (Free Audio Loops / Clips) – https://www.bensound.com/
- Looperman (Free Audio Loops) – https://www.looperman.com/loops
- Envato (Royalty Free Audio Clips) – https://elements.envato.com/audio

